akhirnya script Recent Comment with Id Photo dapat diselesaikan juga! Selain menambahkan Photo, Link author pun tertuju pada link aslnya (tidak seperti script yang banyak dipost oleh rekan blogger)!
Seperti biasa kita langsung ke TKP!
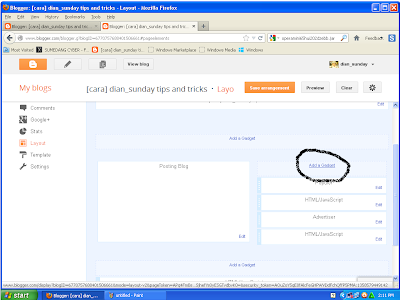
- Log In -> Dashboard -> Layout

- Klik Add Gatget

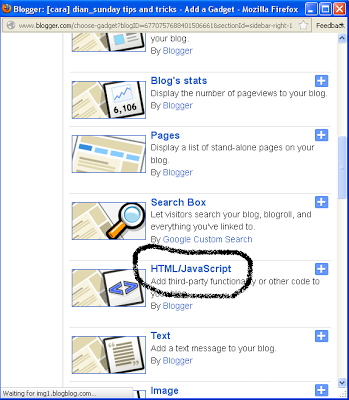
- Klik HTML/Javascript
- Masukan Script dibawah
<script style="text/javascript" src="http://dian.googlecode.com/files/recentcomment.js"></script>
<script style=text/javascript >var a_rc=3; var m_rc=true;var n_rc=true;var o_rc=100;</script>
<script src=http://diansunday.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script>
<style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;} </style>
Keterangan :
- angka 3 merupakan jumlah komentar terakhir yang akan ditampilkan
- http://diansunday.blogspot.com WAJIB diganti dengan blog sobat
Posted by: dian_sunday
diansunday
Updated at:
23.54
